开启网站 gzip 压缩,是一个网站最常用的一个增加访问速度的方式,通过压缩静态资源,从而增加网站的访问速度
一、配置 gzip 压缩
打开 nginx 的配置文件
修改 nginx 中的 gzip 配置
vim/etc/nginx/nginx.conf
二、配置详解
关于 gzip 配置的详细解释如下
# 是否启动 gzip 压缩,on 代表启动,off 代表开启
gzip on;
#需要压缩的常见静态资源
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
#由于 nginx 的压缩发生在浏览器端而微软的 ie6 很坑爹, 会导致压缩后图片看不见所以该选
项是禁止 ie6 发生压缩
gzip_disable "MSIE [1-6]\.";
#如果文件大于 1k 就启动压缩
gzip_min_length 1k;
#以 16k 为单位, 按照原始数据的大小以 4 倍的方式申请内存空间, 一般此项不要修改
gzip_buffers 4 16k;
#压缩的等级, 数字选择范围是 1 -9, 数字越小压缩的速度越快, 消耗 cpu 就越大
gzip_comp_level 2;三、重启 nginx 服务
要想配置生效,记得重启 nginx 服务
nginx -t
nginx -s reload四、验证是否启用
第一种方式查看一个网站是否使用 gzip 压缩,可以使用如下命令
curl -I -H "Accept-Encoding:gzip,deflate" "想要查看的网址"如果出现如下结果则开启成功
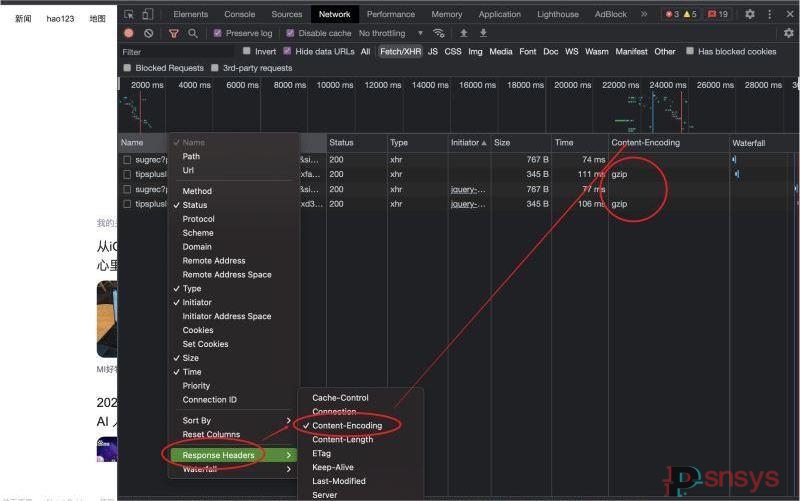
Content-Encoding:gzip第二种方式查看一个网站是否使用 gzip 压缩,可以通过控制台查看打开响应头中的 Content-Encoding 选项,如果出现 gzip,则开启成功
Nginx 的 Gzip 压缩功能虽然好用,但是下面两类文件资源不太建议启用此压缩功能。
1) 图片类型资源 (还有视频文件)
原因:图片如 jpg、png 文件本身就会有压缩,所以就算开启 gzip 后,压缩前和压缩后大小没有多大区别,所以开启了反而会白白的浪费资源。(可以试试将一张 jpg 图片压缩为 zip,观察大小并没有多大的变化。虽然 zip 和 gzip 算法不一样,但是可以看出压缩图片的价值并不大)
2) 大文件资源
原因:会消耗大量的 cpu 资源,且不一定有明显的效果。
微信扫描下方的二维码阅读本文

正文完